Test WP blog post
hello, this is a test from WordPress! test form here:
Read MoreWelcome to ➡️ part 4 of the Nextcloud Developer Tutorial Series! 🛠️
The Developer Tutorial Series is a program where we help developers improve their coding skills by providing them the tools and step-by-step guides on a variety of topics to succeed.
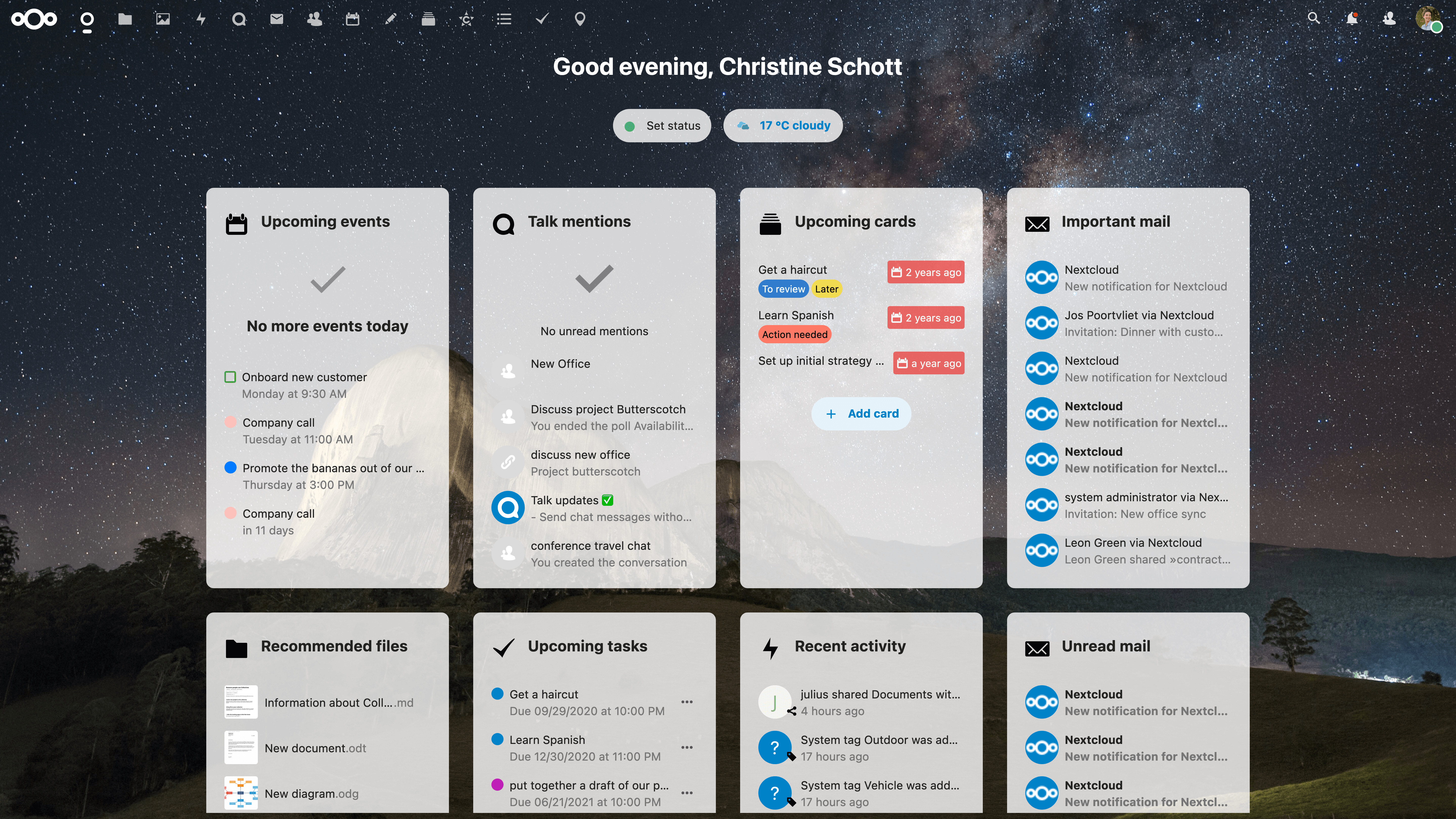
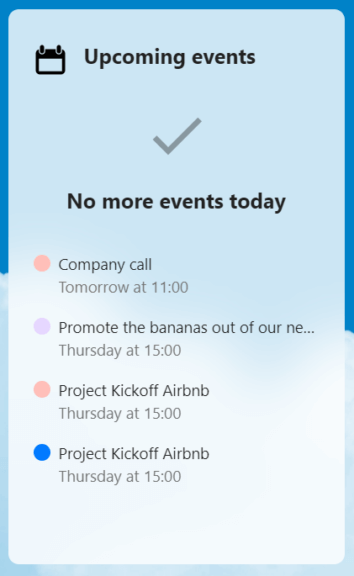
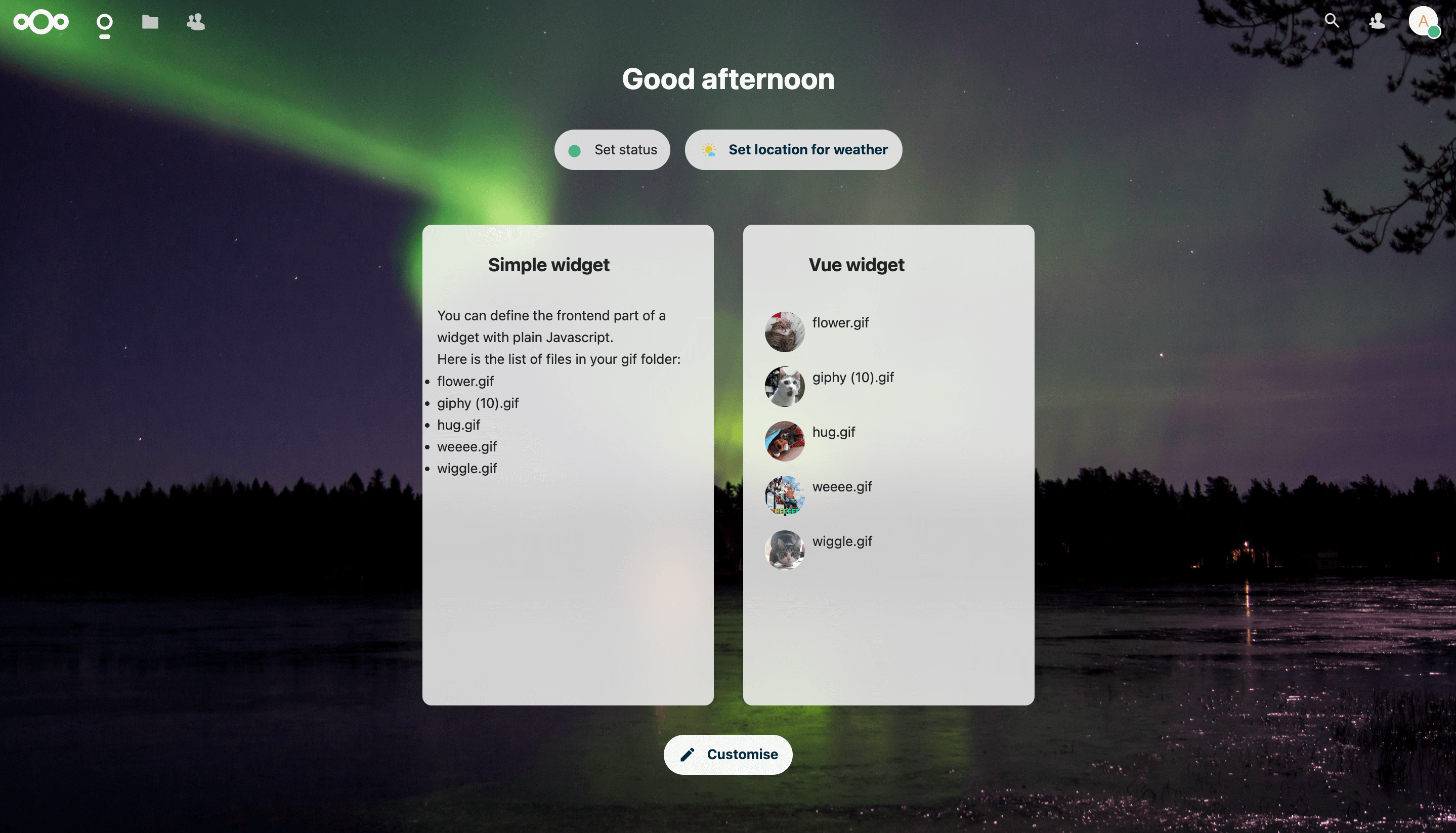
The Dashboard is where you start your day. You have your cup of coffee ☕ or tea 🍵 in hand, and are ready to start your work.
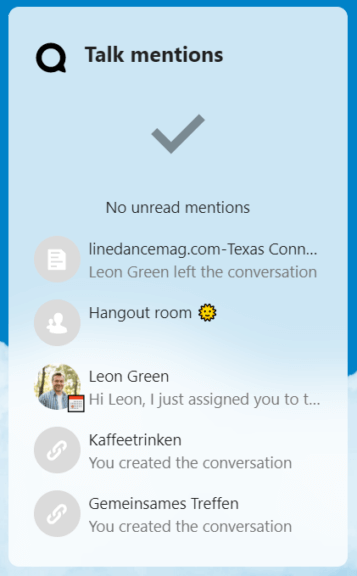
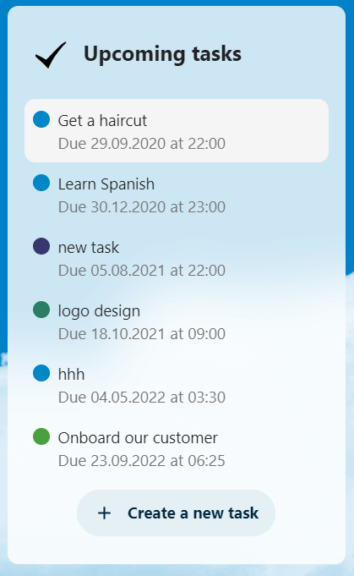
Who messaged you? Do you have an important email to answer? With Nextcloud Dashboard, you have a quick overview of everything happening in your Nextcloud and can get a productive head start to your day. It makes it easy to pick up where you left off on a project through the Deck widget, for example, or an upcoming Task.
There’s a whole variety of widgets to choose from, and with some practice you can even make your own!




Have an idea for a new widget on your dashboard? After completing our fourth tutorial, you will know how to create widgets in Vue.js, an open source, front-end JavaScript model.
Vue.js is mainly utilized for building user interfaces and single-page applications and is known to be a progressive and approachable framework. Learn more about Vue.js here.
In the written tutorial, we first teach you how to create a simple dashboard widget using pure (or vanilla) Javascript and then you will learn how to do it successfully on Vue.js.

We hope you learn from and have fun with this tutorial!
If you have any questions or want to share your new widget, post in the forums!