Talk 8 – better, faster, easier and ready for your contributions!
Nextcloud Talk brought many new features and improvements with Nextcloud Hub, our latest major release. You can check an overview of all Talk features here, yet, there is more!
Nextcloud is an open source project where everyone is welcome to contribute with changes and fixes to the code and we always try to make contributor’s lives easier. The front-end of Talk has been completely rewritten in Vue.JS – that marks the biggest difference between Talk 7 and Talk 8.
Now, if you want to fix something you don’t need knowledge in outdated frameworks like Backbone or Marionette – the code is much more contributor-friendly and it will allow you to help fix small things more easily. The base of the most components is in our shared nextcloud-vue library and fixes in there will make all apps benefit from it. The remaining talk-specific components can be found in our src/components directory.
🐞 Get started!
Would you like to get started with contributing to a cool open source project? You can start with a good first issue from the list or if you are already more experienced with Vue.JS or php for the back-end, you can also pick any other issue from the next milestone which will be our 8.0.6 release.
Or are you using Talk and often want to fix small things right at the moment you discover these? Get started by reporting issues and solving them in github.
If you are more familiar with mobile development and work with Kotlin, Java or Objective-C: Come contribute to the Android Talk app and the iOS Talk app!
While it might not be the biggest issue or not an issue you face yourself while using Talk, your help improving the software is highly valuable to us, especially to the Talk Development Team, as they could focus more on building cool new features for the users.
🔮 Curious on what’s coming next in Talk? We’ve added file uploads and federation on out to do list – stay tuned!
📰 What Talk 8 brought you
- 📫 Message delivery notifications & delayed messages so users can keep typing messages while they get delivered in the background
- 🔍 A new interaction with the conversations sidebar, adding a search on top and a dialog to create a new conversation
- 👥 Integration with Circles allowing users to use these custom groups in Talk
- 🗣 Replies using quotes
- 🤩 Big emoji’s when they are the only thing in a message
- 🔔 New message notification for background tabs
- 📅 Integration with Flow and the Calendar
To prevent accidental clicks, Talk will warn you during a call that navigating away from the page will end the call.
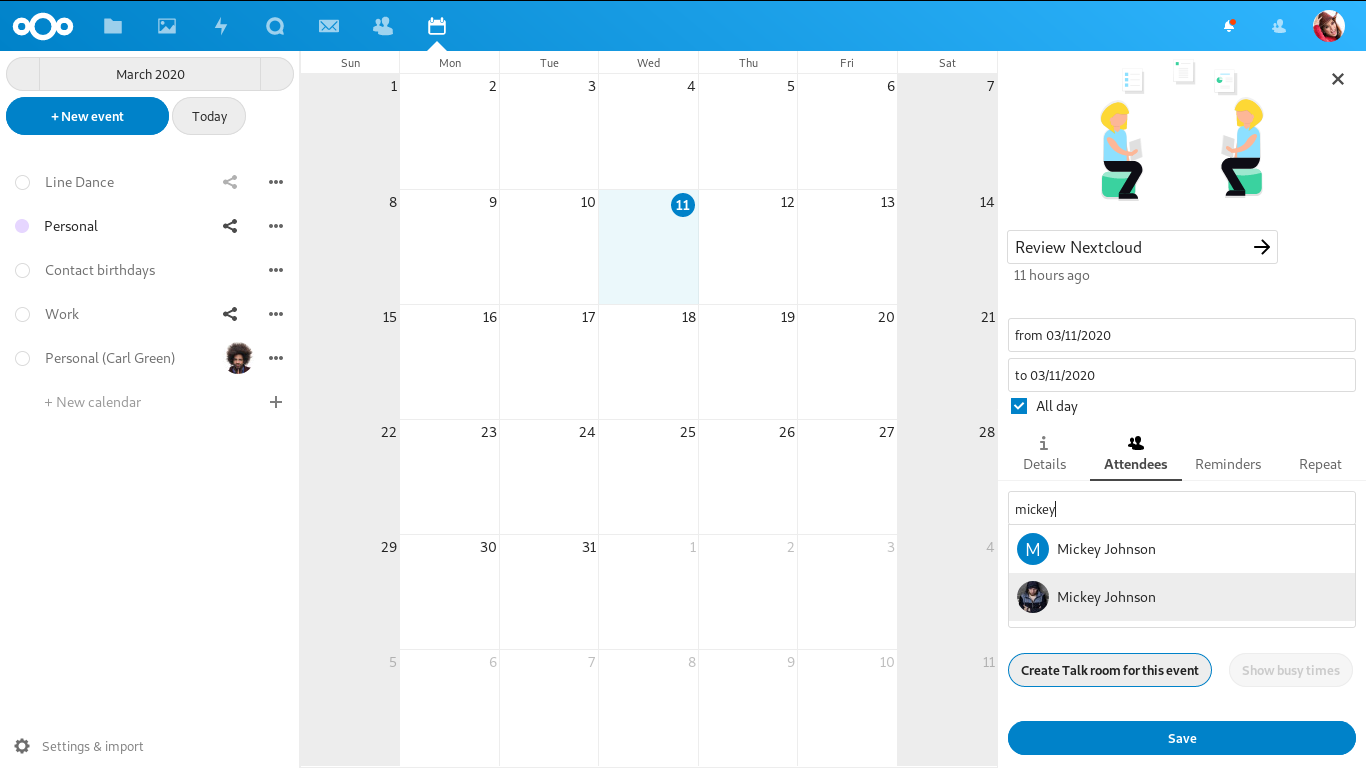
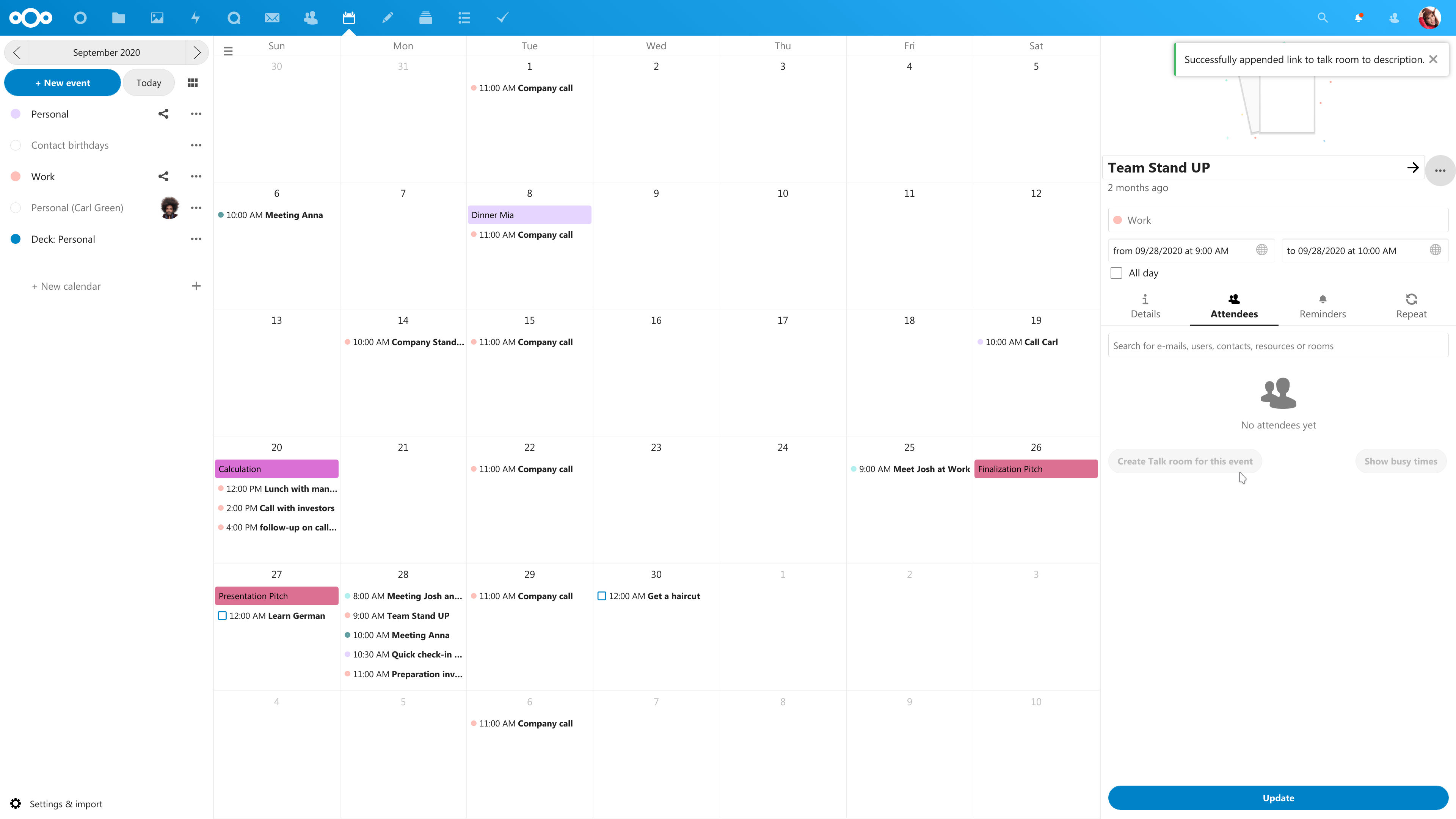
Integration with the Calendar
Create a calendar event for a call you’ll have with your colleagues or something/a task you want to do but never find ‘the right time’ for it. Invite your colleagues or the people you want to share that task with and and create a Talk room for that event just in one click! The “Create a Talk room for this event” button creates a public Talk room and automatically ads the public link for the conversation in the event’s description. Participants will receive an invitation email and the link to join the conversation.
Happy chatting!
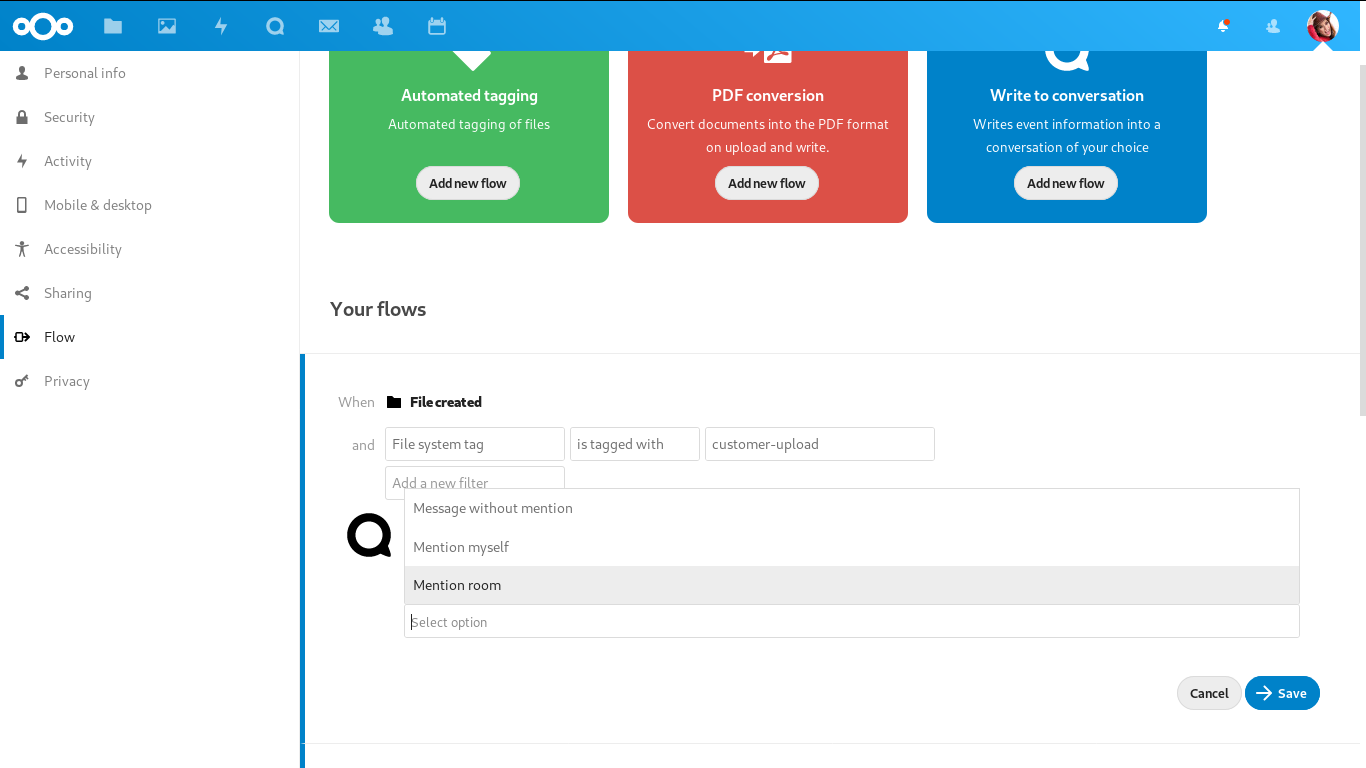
Integration with Flow

Talk integration with Flow
Are there any files of such importance in your cloud that even all the tiniest activities happening on them should be “tracked”? Talk’s integration with Flow enables you to create a flow that when a pre-defined type of file is created, accessed, modified, shared or even deleted an automatic message describing the activity is created and posted to a selected Talk conversation. Try it out!
Feedback 🔥🤩👍🤯🤡
We appreciate your feedback too! If you’d like to share your comments with us, continue the discussion in our forums. What’s the best thing about Talk so far?







Other posts
Get your work featured in Nextcloud!
“When we have welcoming communities of contributors, open source software gets better and more useful to everyone.” Limor Fried, Electrical Engineer, Inventor and Founder of open-source hardware company Adafruit We believe in this ideal and love to work with our community. We are always looking to involve more people in Nextcloud, bringing in their ideas, […]
Read MoreNextcloud Hub 5 Testing 2
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat […]
Read MoreNextcloud Talk in Hub 4 - next level video chat
Over the last years Nextcloud Talk has developed in a fantastic productivity tool, enabling teams across the globe to communicate and collaborate in chat rooms, video meetings and webinars.
Read MoreDesktop 3.8: End-to-End Encryption levels up with sharing and file-drop
Hot on the heels of Nextcloud Hub 4, our desktop client now enables users who are running the latest Nextcloud to take advantage of its improved End-to-end encryption features!
Read MoreNextcloud complaint precedes investigation into Microsoft market dominance by German antitrust authorities
After a complaint filed by Nextcloud on behalf of a coalition of dozens of European cloud tech providers in November 2021, the German Bundeskartellamt (federal antitrust authorities) has now begun an official investigation into Microsoft to assess if the company has a dominant position in the market.
Read MoreJoin our Beta Program for the Nextcloud Exchange Connector
Nextcloud users know the importance of integrating different systems and tools to create a seamless workflow. Nextcloud Enterprise allows you to integrate with Microsoft environments for file storage, user directory, Outlook, Sharepoint, Windows Desktop, MS Office online server, and Teams. And now, we are excited to announce a new addition to our lineup: the Nextcloud […]
Read MoreGuide to interactive widgets in Nextcloud Hub
In Nextcloud Hub 8, we introduced interactive widgets, a completely new mechanic that lets you share, access and interact with items from various apps in a compact widget format throughout your platform.
Read MoreUpcoming webinars: Register now!
Join us in our webinars hosted by professional experts and software engineers to help your organization solve challenges.
Read MoreNextcloud exhibiting at global events in May 2024
Nextcloud is exhibiting at global events in May 2024!
Read MoreStart the discussion at the
Go to ForumsNextcloud forums
_pk_id*: Helps not to double count the visits.
_pk_id*: 28 days